VENECIA’S EARTHLING: A Tale of Body Parts and Other Sundry Things
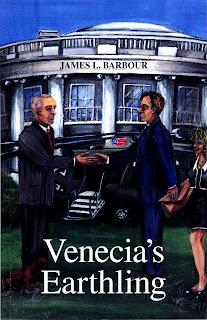
Mr. KK again. As promised in last week’s blog on “Proofing Tools,” this post focuses on development of the cover art for VENECIA’S EARTHLING and some of the new challenges we encountered. Here is the final new cover – in the post, we’ll show you how we built it.
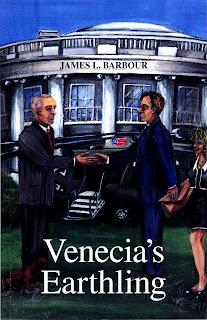
VENECIA’S EARTHLING is the legacy of Anita’s father (my father-in-law), James L. Barbour. It was originally published in 2006 as a print edition only by Trafford Publishing. When we turned it into an e-book and republished it in 2011 in both print and digital formats, we updated the cover fonts and layout, but kept the original artwork. Here are the original and republished covers:


The left image is a scan of the actual printed book cover. The right image is a full digital image of the republished cover. Notice how dark the original cover was (it appears as on the book). I’ve mentioned it before, but it’s worth mentioning again. Print versions (covers, postcards, business cards, etc.) will probably come out substantially darker when printed — 10% -to 20% — so, plan accordingly. You’ll also notice how the female figure, Venecia, was partially cut out of the picture and that the dachshund is nearly lost in the shadows and behind book’s title. The republished cover allowed us to brighten the original cover, change and relocate fonts, and adjust the image so all figures appear on the page. Details are more visible and even the dog, Felix, can be seen clearly now.
VENECIA’S EARTHLING was our first entry into the e-book world. We’ve certainly learned a lot since then. When we created e-book and print covers for Anita’s revised books, we shared them with her father. Upon seeing the cover art for SHADES OF THE PAST, Dad asked us to re-create his cover with photos instead of artwork. He preferred to keep the visual elements of the original cover as it replicates a specific scene from the book, where Bill and Venecia meet the President on the South Lawn of the White House with the “Magic Slate” technology in hand and Marine One in the background.
There were several challenges in collecting the photo elements from the royalty-free sites, the easiest being the dachshund and the White House.
Our long search for useable figures brought home the importance of key word selections and fine-tuning them. Obviously, business attire is the logical choice for one meeting the President at the White House. Anita began her search with “businessman” and “businessmen.” Noting the tags applied to the photos as they came up, the search expanded to “business coworkers,” “business meeting” and more. Many photos are uploaded by European photographers who might use unexpected tags such as “fashion shot of elegant young man wearing a suit,” instead of simply “businessman.” It’s useful to note down what tags photographers use for their photos. After a LONG search through over a thousand photos, Anita hit upon “businessmen shaking hands” as a tag. She keyed it in and the perfect photo instantly appeared!
A useable photo of Marine One helicopter also challenged us. We discovered that official White House photos are in the public domain, being that they are taxpayer funded and are free to use. While there is a Marine One photo we especially liked on the WH website, it was not of sufficient resolution to be useful. In the end, we used Dreamstime royalty-free site and modified a photo of Marine One in flight.
All these elements were cobbled together into the layout below:
Overall, the cover met with Dad’s approval — except for Venecia! Our choice of model did not make the cut. He reminded us that she is described in the book as a “petite, sexy-blonde in a mini-skirt.” Back to the drawing board . . . .
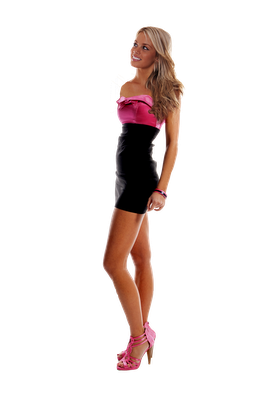
Anita discovered that the term “mini-skirt” brings up many eye-popping photos. Also, most of the women were staring straight at the camera and struck strange “model” poses, with legs and arms thrown wide and hips jutting out. You know the look. After another LONG search, she discovered two promising photos. Unfortunately, neither one was quite right. So, we decided to create “Venecia” out of the two, borrowing a head here, a torso there, editing out body parts, etc. We started with the photos below, one having a useable pose and mini-skirt, the other having the “Marilyn Monroe” beauty that Dad wanted:


Image #1 (left) was edited, cutting away the model’s head, chest and right arm, but leaving her torso, legs and left arm to use. In image #2, the model’s torso and everything below, including her arm, was edited out. This left her head and chest. Her right shoulder and arm were modified to appear as though it’s lowered at her side, behind her body. The two images were then resized and re-integrated so that the top of the dress in Image #1 overlays the model’s chest in Image #2.
As you can see, there is quite a difference in skin color. The model’s hair is also hidden behind the arm from Image #1. To correct these issues, we added a “suntan” look to Image #1 and reapplied it to Image #2. With the distance between the face, chest and legs — broken by the pink and black of the dress — the skin tones appear to match. However, a “seam” remained visible where the chest and left shoulder images joined. The simple solution was to duplicate and lengthen a portion of the model’s hair to overlay the seam line completely and visually separate the chest and arm areas where the “suntan” was close but not an exact match. Finally, we had our new Venecia! In adding her to the cover, she was sized to appear petite and with her line-of-sight fixed on Bill.
A few other elements helped improve the overall design. A slightly shaded transparent banner was added behind the author’s name to help the font stand out more, and to dampen the effect that the people’s feet would appear as though they’re floating above, not standing on the grass. A glowing “magic slate” was added to Bill’s hand with the words “Keys to a New World and Universe.” The title font was changed to Ayita Pro Semi-bold and given a drop shadow, inner bevel and gradient overlay (yellow/orange) so that it “pops” against the whites of the background. The font used for the author’s name, Monotype Corsiva, also used a drop shadow and inner bevel.
After re-integrating all of the elements and adjusting the layout, we came up with the final front cover, which Dad was pleased with. When we created the cover flat for the print book, we re-used the back cover text (originally written by Dad for Trafford) and spruced up the spine with the color title. Below is the final full cover flat. You’ll notice that I left the trim line on this image so you can see where the publisher will cut off the bleed. The version we submitted to Createspace did not have this trim line showing.
By the way, today is Mom and Dad Barbour’s 68th wedding anniversary – July 16, 1944.
HAPPY ANNIVERSARY, Mom and Dad!
Next week’s blog will be on developing Createspace book covers.
Also, look mid-week for a special blog and Highland recipe from Anita, celebrating the release of her Scottish historical, A SLIP IN TIME.